ネットショップ総研では、日頃より多くのサイトを調査・確認しています。その中で、せっかく良い写真を使っているのに、肝心のフォント部分が悪く、イメージダウンしているページを見かけます。例えば、写真は高級商材なのに、フォントがポップになっているもの。これでは「安いのか高いのか」イメージ訴求が曖昧になってしまいます。
お店の雰囲気作りにも非常に重要な、デザインにおけるフォント要素。全てを語ると膨大になってしまうので、今回はシンプルに3つのポイントをお伝えします。
1.フォントの系統
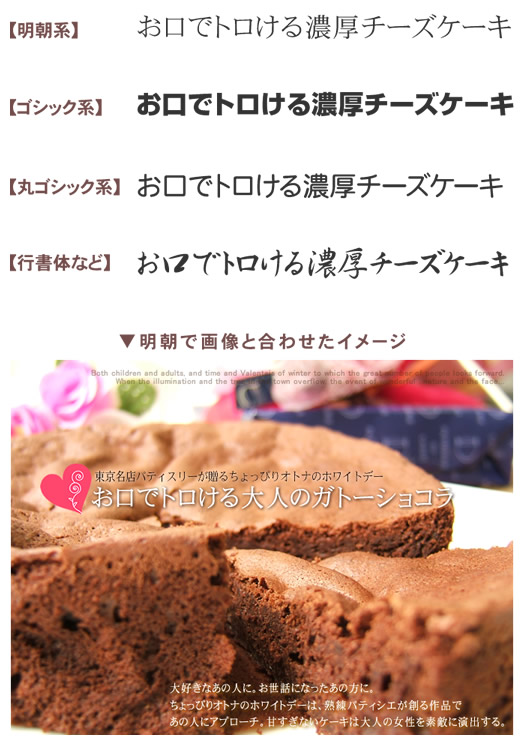
デザインで用いられるフォントのうち、主に使われる4つの系統と、そのフォントが与える印象についてまとめました。どの系統のフォントを使うと、どういう雰囲気が作られるのかを踏まえ、適切なフォントを選びましょう。
【明朝系】高級感、繊細
【ゴシック系】パワフル、モダン、信頼感、シャープ
【丸ゴシック系】ポップ、やわらかい、チープ
【行書体など】和風、伝統的
例えばチーズケーキを訴求する場合。一般的には行書体ではなく、明朝系や丸ゴシック系にすることで、商品イメージを直感的に違和感なく伝えられます。前者なら高級感、後者ならポップなイメージです。

2.フォントサイズ
フォントの種類と同様に、文字サイズにより印象は大きく異なります。
【サイズ-大】パワフル、モダン
【サイズ-小】高級感、繊細
3.文字間・行間
見落とされがちですが、文字間隔と行間も、重要なポイントです。
【間隔-広い】高級感、繊細
【間隔-狭い】パワフル、モダン

これとは別に、長文の場合は行間が狭いと読みにくくなります。さらに、低クオリティに見えてしまう可能性もありますので、注意してください。
この3つのポイントを覚えて、商材にマッチしたフォントの使い方をしてください。ページのデザインがぐっと良くなる事と思います。
さらに統一感を上げる、ちょい足しテクニック
商材にマッチしたフォント使いにより、ページでの統一感が生まれますが、併せて有効なクオリティUP方法があります。それは、ページ内で使用するフォント種類の数を制限する事です。
世の中にフォントは多数あり、皆さんも多数のフォントを所有されているかもしれません。制作の中で、色々なフォント活用して、良いデザインにしたいと思う事でしょう。しかし、フォントの乱用はページイメージの崩壊に繋がりやすいものです。イメージの統一の為には、1ページ中に使用するフォントは、2つか3つが良いでしょう。ただし、上手な使い方が出来るなら、この限りではありません。その分、統一感を出すデザインスキルが問われてきます。
日々の運営の中で、上位店舗の商品ページを参考にすることは多いと思います。その際、今回のポイントを意識してページを見るようにしてください。きっと、「なるほど」と思うポイントが散りばめられているはずです。その差に気が付けるようになった時、あなたのデザインセンスは一気に向上するでしょう。